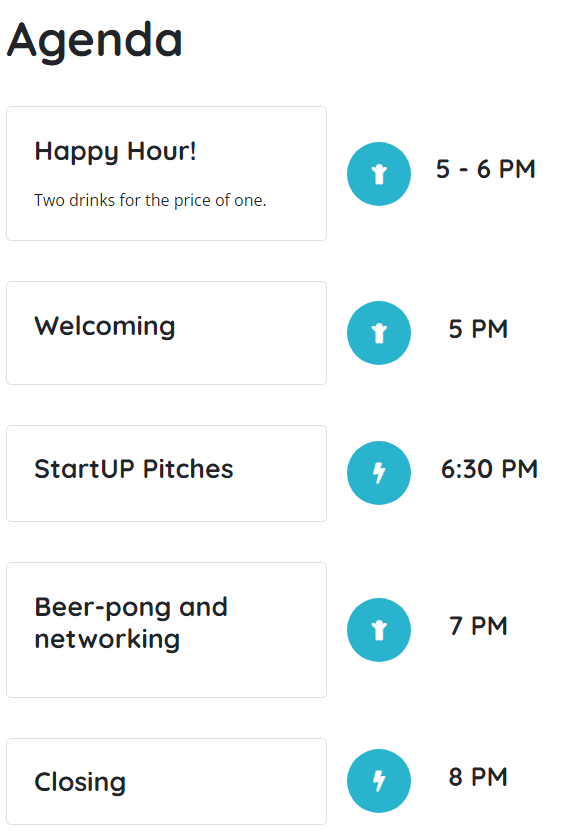
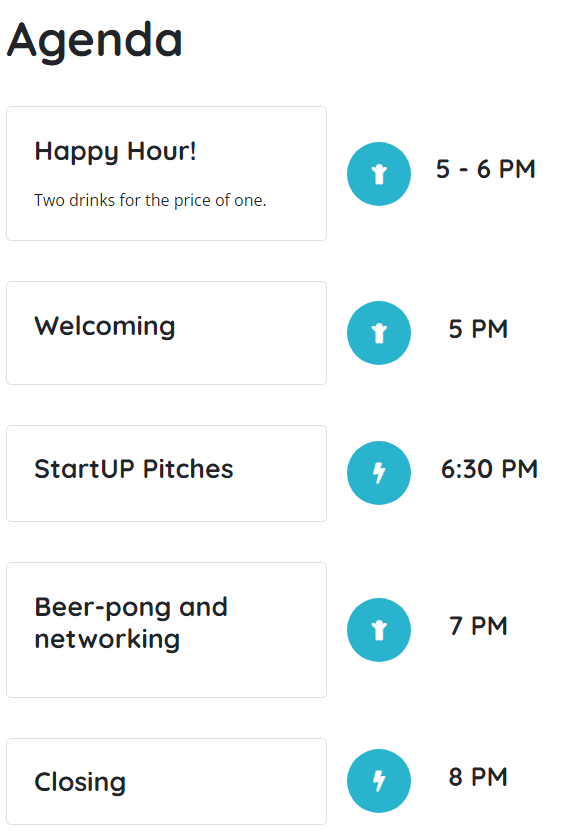
Got an entrepreneurial itch you need to scratch? Join us for an evening of networking, brews, and like-minded people at Startup Drinks!
Get ready to go head-to-head with seasoned startup veterans while sipping on a beer. Whether you're looking for a chance to gain insight into an idea or to surround yourself with Leuven's innovative environment, StartUP Drinks is the place for it.
And we'd love to see you if you're a student in Belgium! Come along and enhance your entrepreneurial journey:
▶ Network with fellow entrepreneurs and industry professionals in a cosy environment
▶ Receive valuable insights and ideas
▶ Get in touch with people who can be helpful to your business
If you want to pitch your idea or StartUP, please register here.

//
// This file is meant to regroup your javascript code. You can either copy/past
// any code that should be executed on each page loading or write your own
// taking advantage of the Odoo framework to create new behaviors or modify
// existing ones. For example, doing this will greet any visitor with a 'Hello,
// world !' message in a popup:
//
/*
odoo.define('website.user_custom_code', function (require) {
'use strict';
var Dialog = require('web.Dialog');
var publicWidget = require('web.public.widget');
publicWidget.registry.HelloWorldPopup = publicWidget.Widget.extend({
selector: '#wrapwrap',
start: function () {
Dialog.alert(this, "Hello, world!");
return this._super.apply(this, arguments);
},
})
});
*/
/*javascript for job form application */
const input = document.getElementById('recruitment1');
const input2 = document.getElementById('recruitment2');
const input3 = document.getElementById('recruitment3');
const input4 = document.getElementById('oq0n5e284u')
const input5 = document.getElementById('s4mwapgldsi')
let inputs = [input, input2,input4,input5];
inputs.forEach((input, i) => {
if (input) {
input.addEventListener('input', function() {
try {
if (input.checkValidity()) {
input.classList.add('is-valid');
input.classList.remove('is-invalid');
input.parentElement.nextElementSibling.style.display = 'block';
} else {
input.classList.add('is-invalid');
input.classList.remove('is-valid');
input.parentElement.nextElementSibling.style.display = 'none';
}
}
catch (error) {
console.error('Recruitment error:', error);
}
});
}
// else {
// console.log("Input element " + i + "is null");
// }
});
/*------------hiding fields if the position is the open one-------------------*/
try {
var jobNameElement = document.querySelector('.nameOfJob');
if (jobNameElement) {
var jobName = jobNameElement.textContent.toLowerCase();
console.log(jobName);
var keywordToHide = 'open';
var hideFields = false;
if (jobName.includes(keywordToHide)) {
hideFields = true;
}
var toHideFields = document.querySelectorAll('.toHide');
var toShowFields = document.querySelectorAll('.Showfield');
var resume = document.querySelector("[name='Resume']");
var toKeep = document.querySelector(".toKeep");
var requiredMark = toKeep.querySelector('div label span:nth-child(2)');
// console.log("the resume element", resume);
// console.log('the resquired mark of the resume field', requiredMark);
for (var i = 0; i < toHideFields.length; i++) {
//if it's the open position
if (hideFields) {
toHideFields[i].style.display = 'none';
//make all the hided elements optional
toHideFields[i].querySelectorAll('[required]').forEach(function (element) {
element.removeAttribute('required');
});
//show new fields that are just for the open position
for (const field of toShowFields){
field.style.display = 'block';
console.log("showing fields")
// set the state of the fields as optional
field.querySelectorAll('[required]').forEach(function (elt){
elt.setAttribute('required','1');
});
}
//set resume as optional
resume.removeAttribute('required')
requiredMark.style.display = 'none';
} else {
toHideFields[i].style.display = 'block';
for (const field of toShowFields){
field.style.display = 'none';
// set the state of the fields of the open position as optional
field.querySelectorAll('[required]').forEach(function (elt){
elt.removeAttribute('required');
});
}
//set back resume as required
resume.setAttribute('required','1');
requiredMark.style.display = 'block';
}
}
}
// else {
// console.log('.nameOfJob element not found');
// }
} catch (error) {
console.error('Hiding fields for Open position error:', error);
}
/* REST api to get countries code*/
const selectCountries = document.getElementById('country-codes');
if (selectCountries) {
// Make a request to the API endpoint
fetch('https://restcountries.com/v3.1/all')
.then(response => response.json())
.then(data => {
// Extract the country codes from the response
const countryCodes = data.map(country => country.cca2);
// Add the country codes to the selectCountries element
countryCodes.forEach(code => {
const option = document.createElement('option');
option.value = code;
option.text = code;
selectCountries.appendChild(option);
});
})
.catch(error => console.log(error));
}
// Function to show the selected page content and hide others
function showPage(page) {
try {
var pageContents = document.getElementsByClassName("page-content");
var navLinks = document.getElementsByClassName("nav-link");
for (var i = 0; i < pageContents.length; i++) {
if (i === page - 1) {
pageContents[i].style.display = "block";
navLinks[i].classList.add("active");
} else {
pageContents[i].style.display = "none";
navLinks[i].classList.remove("active");
}
}
}
catch (error) {
console.error('showPage error:', error);
}
}
//search bar for the job--------------------------------------------------------
// making sure that the code is executed before the dom is loaded.
/*document.addEventListener('DOMContentLoaded', function() {
function searchWithinPage() {
var searchQuery = document.querySelector('.oe_search_box');
if (!searchQuery) {
console.error('Search input element not found');
return;
}
var searchValue = searchQuery.value.toLowerCase().trim();
var elementsToSearch = document.getElementsByClassName('searchingArea');
for (var i = 0; i < elementsToSearch.length; i++) {
var content = elementsToSearch[i].textContent.toLowerCase();
if (searchValue === '') {
elementsToSearch[i].classList.remove('highlight');
} else {
if (content.includes(searchValue)) {
elementsToSearch[i].classList.add('highlight');
} else {
elementsToSearch[i].classList.remove('highlight');
}
}
}
}
var searchBox = document.querySelector('.oe_search_box');
if (searchBox) {
searchBox.addEventListener('input', function() {
if (this.value.trim() === '') {
var highlightedElements = document.querySelectorAll('.highlight');
highlightedElements.forEach(function(element) {
element.classList.remove('highlight');
});
}
});
} else {
console.error('Search input element not found');
}
});*/
// newsletter reset -------------------------------------------------------------
// Get the email input element and the subscribe button element
const emailInput = document.querySelector('.js_subscribe_email');
const subscribeButton = document.querySelector('.js_subscribe_btn');
// const thanksButton = document.querySelector('.js_subscribed_btn');
const thanksButton = document.querySelector('.btn-success');
// try {
// if (emailInput && subscribeButton && thanksButton) {
// console.log('1')
// window.addEventListener('load', function() {
// console.log('2')
// emailInput.value = '';
// subscribeButton.style.display = 'inline-block';
// thanksButton.style.display = 'none';
// });
// }
// }
// catch (error) {
// console.log('3')
// console.error('Window addEventListener error:', error);
// }
// try{
// let email = emailInput.value.trim();
// console.log("this is the email",email);
// const handelInput(e){
// const emailvalue = e.target.value ;
// console.log("email value", emailvalue);
// }
// emailInput.addEventListener("change", handelInput);
// }catch(e){
// console.log("we can't find the email or its value")
// }
// // Add event listener to the subscribe button
// if (subscribeButton) {
// console.log('4')
// console.log("this is subscribeButton",subscribeButton);
// console.log("this is thanksButton",thanksButton);
// try {
// console.log('5')
// const handelSubmit = (e)=>{
// e.preventDefault(); // Prevent the default form submission
// console.log('5.1')
// // Get the entered email
// // Validate the email (you can add your own email validation logic here)
// if (email !== '') {
// console.log('6')
// // Hide the subscribe button and show the thanks message
// subscribeButton.style.display = 'none';
// thanksButton.style.display = 'inline-block';
// // Reset the input field after 3 seconds
// console.log('111')
// subscribeButton.removeEventListener('click', handelSubmit);
// console.log('222')
// setTimeout(function() {
// console.log('6.1')
// subscribeButton.style.display = 'inline-block';
// console.log('6.2')
// thanksButton.style.display = 'none';
// emailInput.value = '';
// emailInput.innerText = '';
// window.location.reload();
// }, 3000);
// // return;
// }
// }
// subscribeButton.addEventListener('click', handelSubmit);
// }
// catch (error) {
// console.log('7')
// console.error('subscribeButton error:', error);
// }
// }
// console.log('8')
// console.log("Subscribed email: " + localStorage.getItem('subscribedEmail'));
// this code is for newsletter confirmation on mobile
function showThankYouMessage() {
alert("Thank you for submitting the form!");
}